製作行動裝置網頁 Mobeek的特點

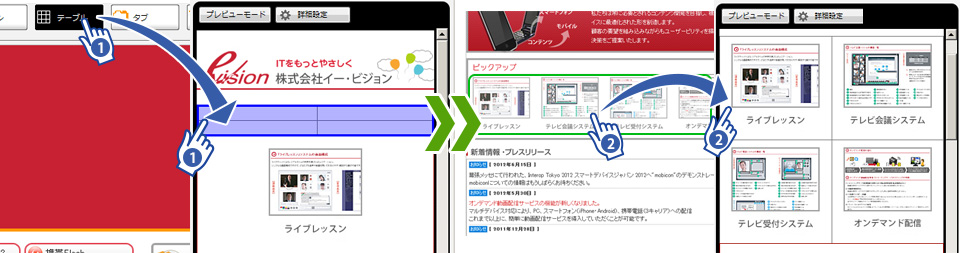
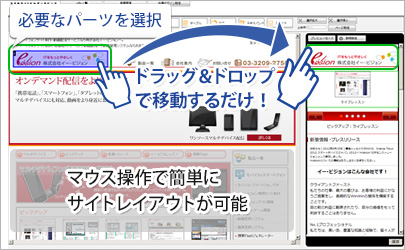
只要從已登錄的電腦網站選擇需要的部分,拖放到行動版網頁預覽畫面即可!
用滑鼠拖拉就能編排版面。
特點 1-2

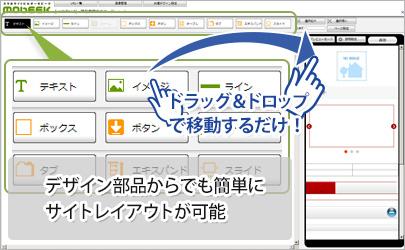
即使沒有網站也能從我們網站選擇既有的設計圖示製作行動裝置版網頁。
點選行動版網頁需要的設計圖示,之後再拖放到版面預覽畫面就可以了!
用滑鼠拖拉就能編排版面。
用HTML語法製作網頁時,需要JavaScript語法的網頁分頁標籤、收合式選單、滑動式頁面等設計往往是較困難的部份。
製作・轉換行動版網頁工具「Mobeek」幫您把困難任務簡單化,輕鬆完成行動裝置版網頁。
此外,在頁面插入表格,甚至表格裡另外加入表格等設定都能輕鬆達成。
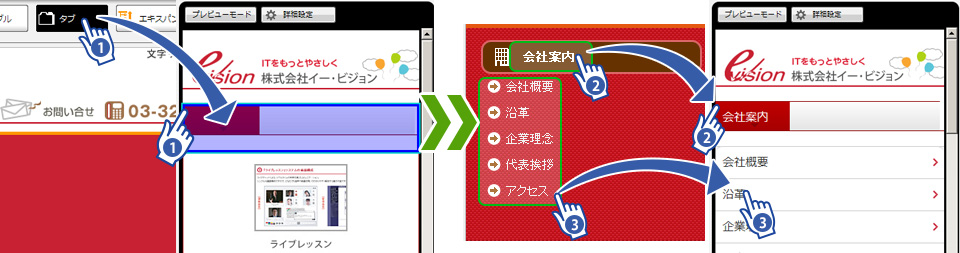
分頁標籤的製作方法
① 從編輯畫面選取「標籤樣式」,之後再直接拖放至行動版網頁版面預覽畫面即可。
② 選擇想貼在標籤上的標題文字之後再插入標籤按鈕即可。
③ 選擇標籤內頁的內容文字,再重複步驟②拖放到預覽畫面即可。
只需幾個步驟就可以做成標籤分頁。點選「詳細設定」可以微調文字大小以及位置配置等設定。

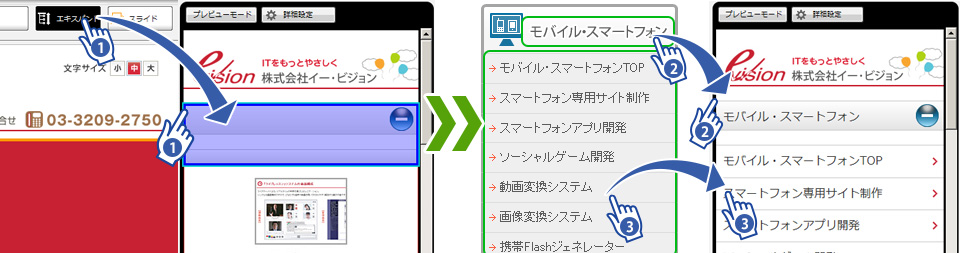
收合式選單的製作方法
① 從編輯畫面選擇收合式選單樣式,之後再直接拖放至行動裝置版網頁版面預覽畫面即可。
②點選收合式選單的標題文字再直接插入預覽畫面中的選單標題區域。
③選擇收合式選單子選項的標題文字,再重複步驟②即可。
只需幾個步驟就可以完成收合式選單。點選「詳細設定」可以微調文字大小以及位置配置等設定。

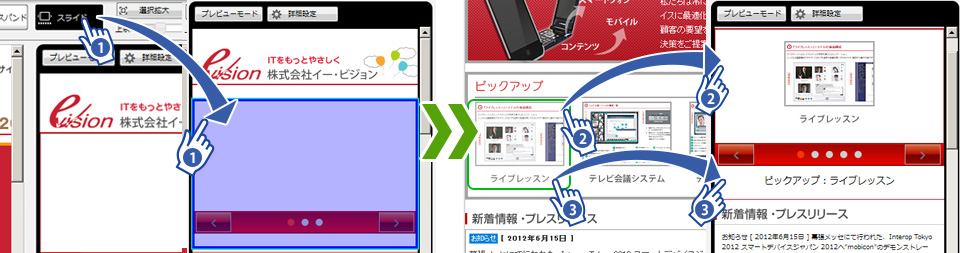
滑動式頁面的製作方法
①從編輯畫面選取滑動式頁面,之後再直接拖放至行動版網頁版面預覽畫面即可。
②選擇想放入滑動式頁面的圖像,再插入滑動式頁面的內容中。
③選取滑動式圖畫的說明文字,再重複步驟②拖放至行動裝置版網頁版面預覽畫面即可。
只需幾個步驟就可以製成滑動式頁面。點選「詳細設定」可以微調文字大小以及位置配置等設定。

表格的製作方法
①從編輯畫面選取表格樣式,之後再直接拖放至行動版網頁版面預覽畫面即可。
②選取想放入表格中的文字或內容之後再插入預覽畫面中的小方格中。
只需幾個步驟就可以做成表格。點選「詳細設定」可以微調文字大小以及位置配置等設定。
※表格中可以再插入表格。